|
indesign教程,如何设置边距和分栏?在InDesign中布局页面时,如果要创建文本栏,可以在文档中设置一系列非打印边距和栏参考线。为了了解页边距和列, 我们将向文档中添加多个栏指南,以便更轻松地创建页面布局。 在本文档中,内容将被安排在几列中:文本在左边的一列中,图形在另一列中。要做到这一点,只需拖动页面上的内容并调整其大小; 可以创建页面参考线,也可以更改页面的边距和栏参考线来帮助您。 在这一页上,你会看到这些粉红色和紫色的线条,它们是一个或多个边距参考线,用于框定内容并确定内容与页面边缘之间的间距。
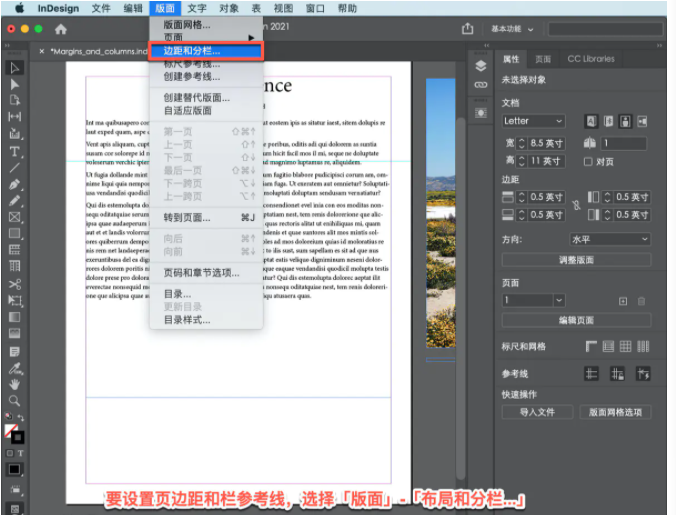
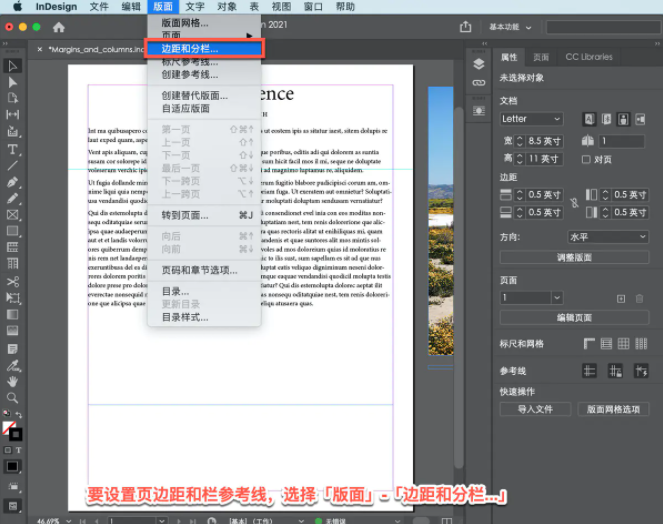
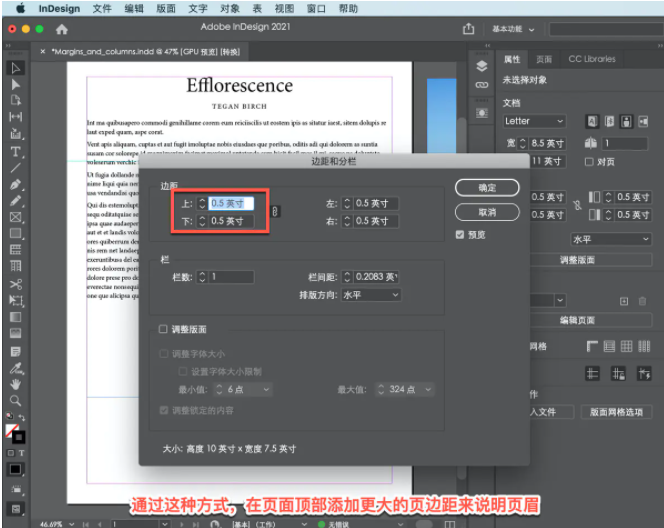
它们的存在有不同的原因。如果您在无法打印到页面边缘的台式打印机上打印,或者需要更多的空白,将内容远离页面边缘。 要设置页边距和栏参考线,选择「版面」-「边距和分栏...」。
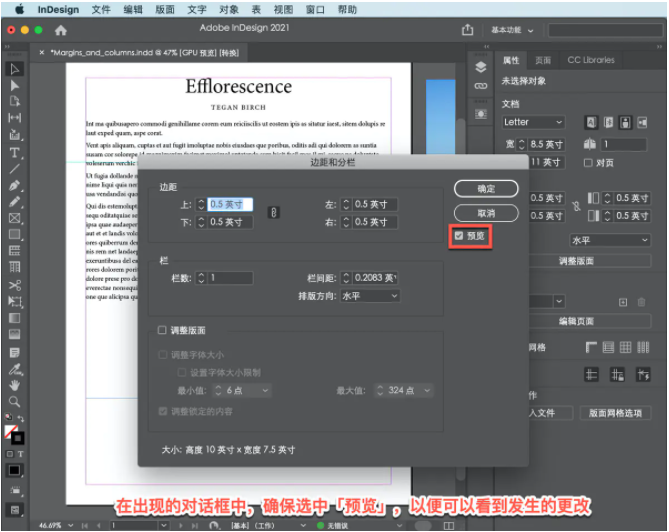
在出现的对话框中,确保选中「预览」,以便可以看到发生的更改。注意, 所做的更改当前只会影响文档窗口中显示的页面。
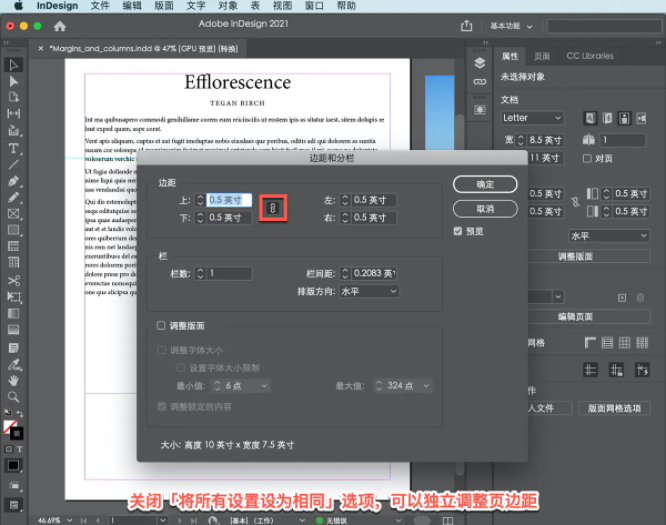
如果要将这些更改应用于文档中的所有页面,可以转到母版页并更改其中的页边距和列。 关闭「将所有设置设为相同」选项,可以独立调整页边距。
通过这种方式,在页面顶部添加更大的页边距来说明页眉。保留默认的边距。
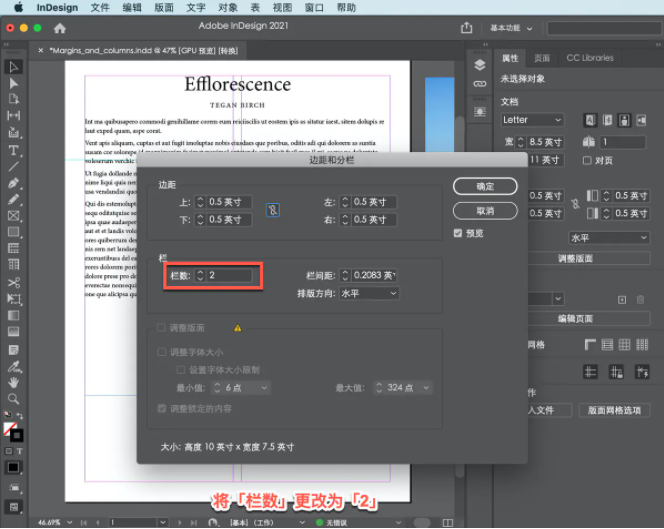
对于此页面的布局,将使用两栏,将「栏数」更改为「2」以查看页面上的效果。
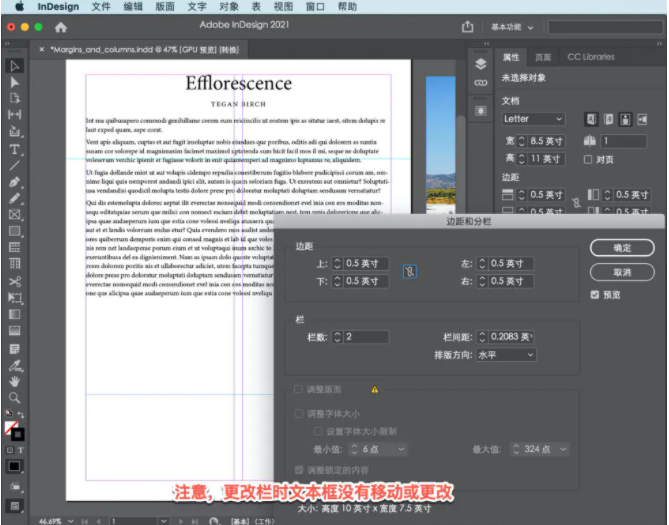
栏和边距参考线是非打印的,可以在需要时使用。注意,更改栏时文本框没有移动或更改。 这样设置栏可以在添加内容之后或之前完成。
通常情况下,在内容出现在页面上之前设置这些选项更容易。单击此处的箭头, 将「栏间距」设置为0.25英寸,单击「确定」。
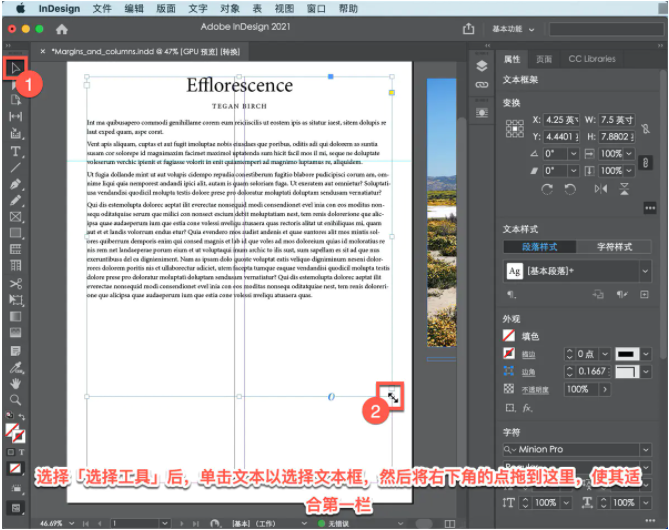
选择「选择工具」后,单击文本以选择文本框。然后将右下角的点拖到这里,使其适合第一栏。
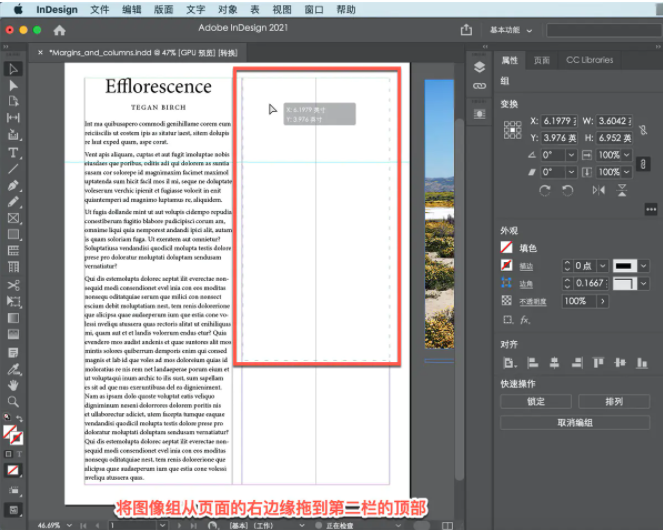
然后将图像组从页面的右边缘拖到第二栏的顶部。
再次单击文本,向下拖动文本框。
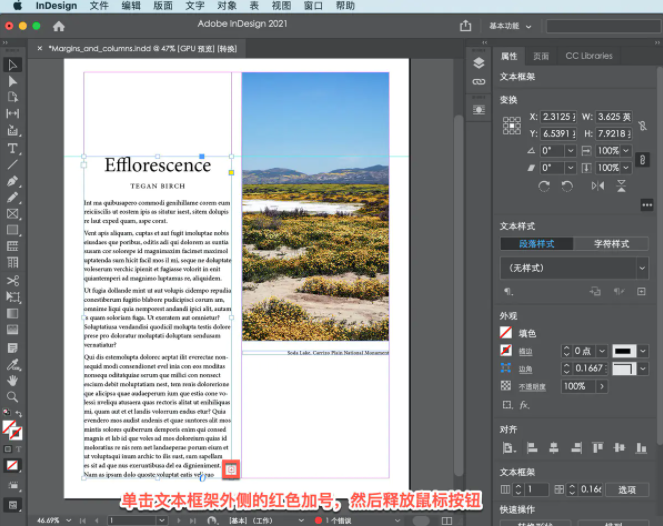
要将此重叠文本或不适合框架的文本放入第二栏,单击文本框架外侧的红色加号,然后释放鼠标按钮。
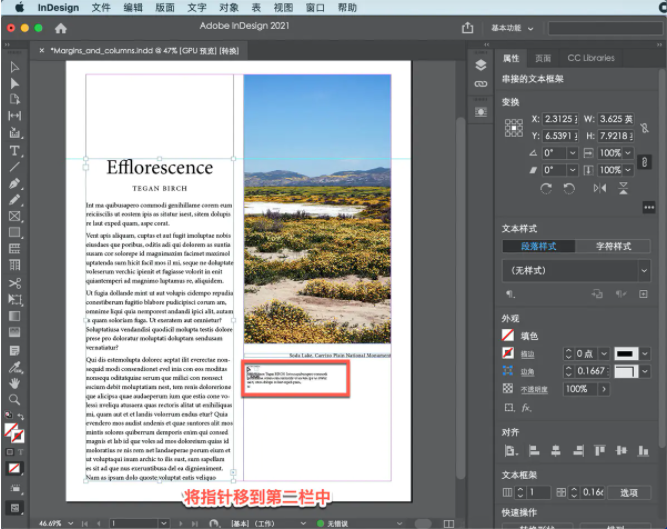
将指针移到第二栏中。
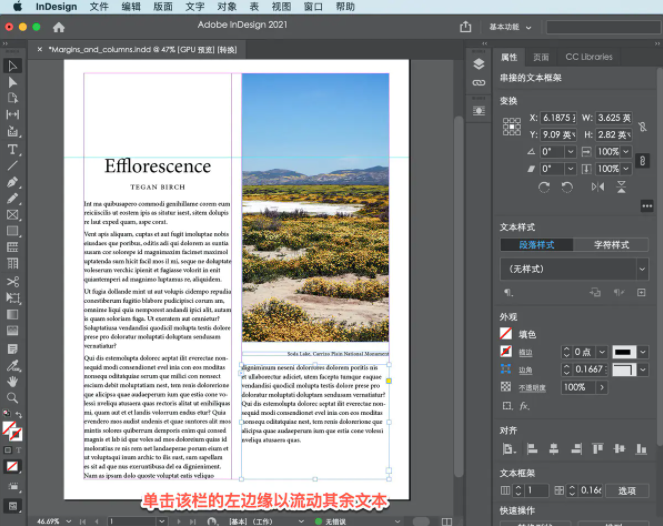
然后单击该栏的左边缘以流动其余文本。
以上就是在inDesign软件中设置边距和分栏方法,创建内容列和设置内容框架会更容易。 尝试通过创建多个专栏小册子、传单、杂志版面等,自己尝试不同的内容。 ID中多栏文本框无法实现各栏不等宽,这是一个一直存在的局限。 01新建文件,如图所示。
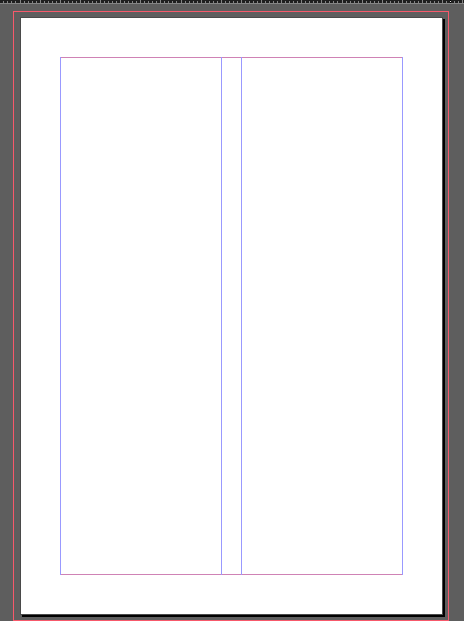
02在“版面 > 边距与分栏”中设置栏数;如图所示。
03设置参数,根据项目要求设置,如图所示。
04单击“确定“按钮,分栏效果如图所示。
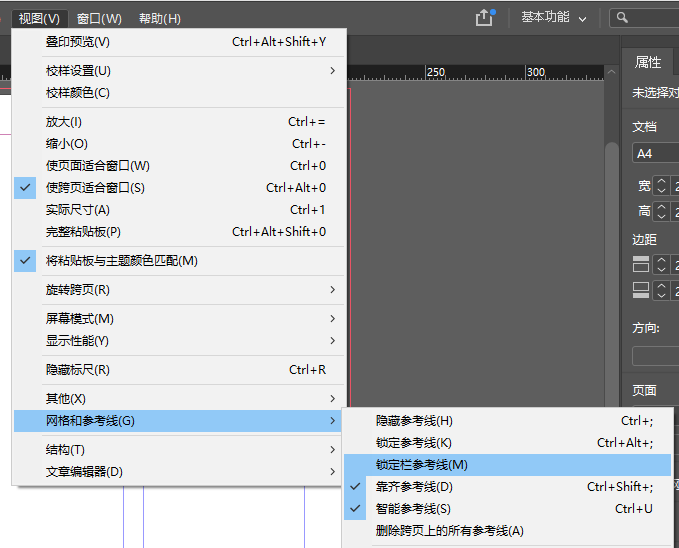
05在菜单“视图 > 网格和参考线”中勾选“显示参考线”并去掉“锁定栏参考线”;
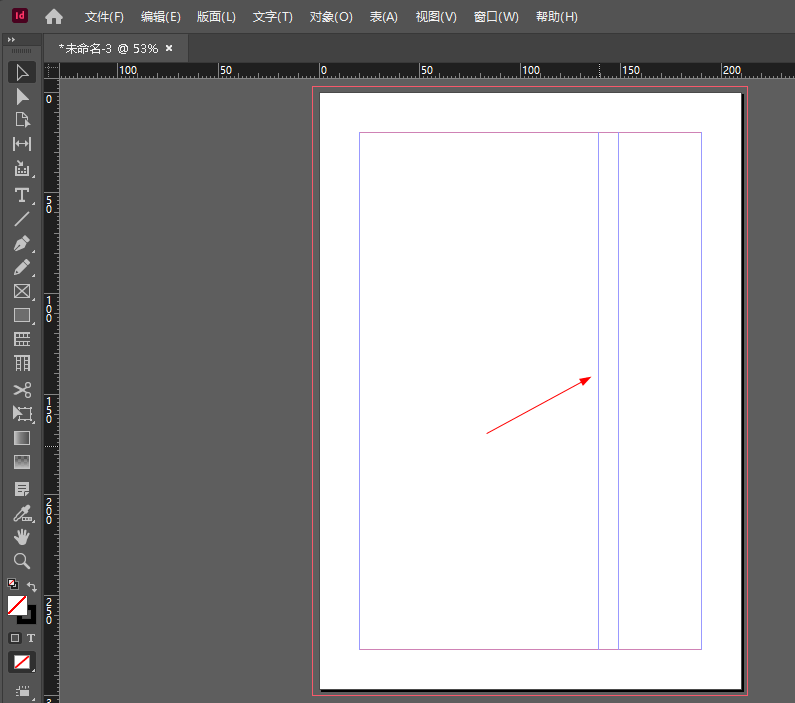
06解开锁定后即可用鼠标拖拽移动栏参考线的位置(建议在主页上操作);
07重新锁定改动后的栏参考线;
08以栏参考线为基础手动建立多个文本框。复制文本,效果如图所示。
|